Well, the semester has come to an end. But as Dr. Seuss once said: "Don't cry because it's over, smile because it happened!" So, this project is allowing us to smile, by looking back at each of the projects I have created over the past few months...
Wednesday, December 4, 2019
Monday, December 2, 2019
Business Cards
For this assignment, the goal was to create fictional business cards. Using our logos from earlier, along with a cool design, I was able to create a document using InDesign to create a very good business card!
I made three designs, with varying color differences in the backgrounds and text:
I also added a small little hidden message in the phone number! The phone number is a fake number that actually is just numbers of Formula 1 drivers in a random order, and formatted to look like a real number!
I made three designs, with varying color differences in the backgrounds and text:
I also added a small little hidden message in the phone number! The phone number is a fake number that actually is just numbers of Formula 1 drivers in a random order, and formatted to look like a real number!
Monday, November 11, 2019
Somewhere: Toy Private Tstols
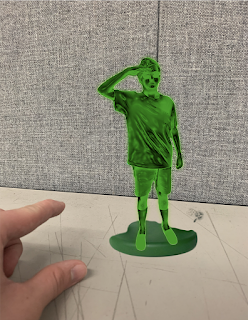
Earlier in the year, this project seemed very simple, and was the one I was most looking forward to. I would be able to use Photoshop and add myself to an image of somewhere I've never been. I had loads of ideas, I could place myself at Anfield Road, Liverpool's famous football stadium, I could place myself on an Formula 1 Podium, celebrating like I just won the World Driver's Championship, I could do a lot of things. But then a curveball was thrown, an extra challenge. Like in most projects, this one came with a "catch." We had to make ourselves into toys. This was only a small challenge, as I immediately knew what I should do. As a child, I loved to play with plastic army figures, I even had figures of different nations and time periods, and had a small collection. Thus, an idea popped into my head; make myself into a plastic army figure!
It wasn't the easiest, but also not the hardest thing to do. I first had to make my body look like it was plastic. Instead of adding a glossy finish, I decided to follow a tutorial on how to make myself look metallic, which surprisingly works well for looking plastic too!
Earlier, I took a photo of a background, with my hand looking to reach forward and pick me up. After adding myself, I wasn't done yet, I got an image of an actual green army figure online, and added the signature bottom piece of plastic that always forms at the bottom of the feet. Once I added that, all I needed to do was to add the tag brush, which I simply blended in with some pencil markings on the table.
Sunday, November 3, 2019
Black and White to Color
In high school, I performed in 11 theatrical productions. Not to brag, or anything, I was adored on the Avon Stage, and a lot of my friends would tell me that they only enjoyed the productions (since everyone was required to attend) because of my performance. Was this true? I don't know, but this image from the school magazine, writing an article about me as the "Featured Artist" in the school newsletter, was one I felt would look great in many different ways.
The first image is simply in black and white, using grayscale. For the next pictures, I will add colors to make the image pop. However, I decided to use the clothing, which is typical "Vespers" attire at my school, as the place I would add colors too.
Using the adobe colors site, I was able to create interesting creations with each color style, and it has led to great results. What really popped out to me was the Triad, which looks somewhat similar to the suit used in the "Joker" movie. I couldn't choose a favorite from these 6, I really enjoy all of them, and I think they all look really interesting.
Monday, October 28, 2019
Tag Brush
There's nothing really special about this project, it's simply the logo I made in "Homage to my Alma Maters" (check it out by scrolling below), and I simply used some effects and created a tag brush with it here.
My inspiration for the color was to create a cool effect. The blue, green and red added a nice shadow effect that I quite liked, and it looks even cooler on the edges of the logo, where you can see the green and red more distinctively on each side.
My inspiration for the color was to create a cool effect. The blue, green and red added a nice shadow effect that I quite liked, and it looks even cooler on the edges of the logo, where you can see the green and red more distinctively on each side.
Wednesday, October 23, 2019
My Self Portrait 20: "Break New Ground"
When it came to making a self-portrait that could be in the style of a cool background or motivational poster, I immediately knew where I would take my inspiration:
Fifa.
I decided to base my portrait off of the Champions Edition cover for Fifa 20, the most recent installment of the soccer series, featuring Liverpool FC star Virgil Van Dijk:
Selecting my style would be the easy part, making it would be harder. First I had to get a picture to use for the screenshot. I used a full version of the image of Virgil on the cover as the inspiration to my photo:
So, I decided to replicate his pose using my timed iPhone as a camera, a Virgil Van Dijk jersey, and tried to don a menacing look towards the camera.
I might need to work on that menacing look, but I was set. Now I just needed to get to work. Making the background for my project was quite easy. I simply made some rectangles, and made the PS4 logo at the top. The hard part would come very soon though, when I'd have to make the actual portrait part of the cover. I used a simple gradient for the background of where my body would rest, and then drew myself onto it. It took a while, roughly six hours to fix that all up. Once I finished drawing myself, I was almost finished, but I needed to add a gradient mesh! I decided to add some shadows to my arms and my face, given how shadows were most noticeable for those areas in the picture.
Anyway, here is my final product:
Overall, I'm really proud of my work, and even though I had to forgo a few parts (I couldn't place the logo over my torso like in the actual cover, and I couldn't add the interesting bits in the background since the decisions were even more complicated,) I still think it looks very nice, and I might just print it and use it in the cover of my actual game!
Sunday, October 20, 2019
I used the tool, to draw the tool.
I have spent many hours this semester clicking on the screen, dragging objects, right-clicking, and having the urge to squeeze and destroy my dreaded computer mouse when creating projects. Adobe Illustrator isn't the easiest program to use, and I have made countless errors that force me to click "Command" and "Z" on my keyboard, just to then have to re-correct or even get wrong again. Because I have used the mouse so much, I decided to take a picture of a computer mouse, and use it for my project.
When creating the object in Illustrator, I noticed the multiple shadows and changes of tone of color on the mouse, so I did my best to incorporate them into my own image. Especially on the mouse itself, and on the light at the bottom.
My hardest part of the project was actually the decision to change what I was doing. I originally wanted to make it pop and be vibrant in a green color, but decided to change to the more sophisticated gray color of the mouse. I had to essentially start over, which cost me a bit of time, but I think it worked for the best. I am much happier with my end result now. The shading feels natural to me, and I like how the two halves blend essentially.
Monday, October 14, 2019
Logo: a homage to my alma maters
For this project, I was given the task to create a simplistic logo that represented myself. Personally, it wasn't a hard decision to try to involve my recent high-school, Avon Old Farms, because it helped shaped me into a better person over the years I spent there. To keep along with that theme, I decided to create a simple merger between the lettering in Avon's logo, with the logo of the University of Tampa, which led to this:
I decided to use Times New Roman as the font, because the pointed edges add a bit of depth to the logo. However, without any color, it's hard to tell how the logos really mix together, so let's fix that:
The "U" in the image isn't just colored red to coincide with the "T", to complete the UT color duo, but also to complement the blue Avon "A", as Avon Old Farms used Red and Blue (usually a darker one, a lighter one was chosen to help visibility) as their main colors.
Sunday, September 29, 2019
Champion of the World!
For my Calligram Project, I wanted to focus on another sport that I was quite passionate about. I decided to choose Formula 1. The project idea was quite simple, use letters to shape the trophy that is awarded to the driver who wins the yearly "World Drivers Championship".
It wasn't as simple as it seemed. Firstly, just drawing the shape with a computer mouse was quite cumbersome, but I managed to get it nicely done. From there, I converted the line shape to lettering, and for the lettering, I decided to use each of the countries/cities of the 21 race tracks on the 2019 F1 Calendar.
From there, I needed to decorate the interior. I created goldish-yellow lines and then tried to fit the text onto them with the line to text tool. However, my text would be positioned awkwardly, and wouldn't fit the way I wanted it too. However, I realized I could simply rotate the blocks of text to approximately cover where the interior lines would be, so I did that, painstakingly for each line I drew on my trophy. The text on each line was taken up by a former F1 World Champion, with more recent ones up high, and older legends lower.
Here is a list of each champion on the list, and in what year they won the title:
Lewis Hamilton: 2008, 2014, 2015, 2017, 2018 (5 times, most successful British driver ever)
Nico Rosberg: 2016 (1 time, son of former champion Keke Rosberg)
Sebastian Vettel: 2010-13 (4 times, recent winning catchphrase: "Grazie Raggazi, Forza Ferrari!")
Jenson Button: 2009 (1 time)
Kimi Raikonnen: 2007 (1 time, known as the "iceman")
Fernando Alonso: 2005-06 (2 times, has also won Le Mans twice)
Michael Schumacher: 1994-95, 2000-04 (7 times, most of any driver)
Mika Hakkinen: 1998-99 (2 times, nicknamed "The Flying Finn")
Damon Hill: 1996 (1 time, son of former champion Graham Hill)
Ayrton Senna: 1988, 1990-91 (3 times, widely regarded as the greatest driver of all time)
Alain Prost: 1985-86, 1989, 1993 (4 times, nicknamed "The Professor", had a massive rivalry with Senna)
Niki Lauda: 1975, 1977, 1984 (3 times, suffered severe burns to his face and lungs from a crash in the 1976 German Grand Prix, and despite almost dying from the wounds, recovered and returned to racing just one month later)
James Hunt: 1976 (1 time, famous rival of Niki Lauda)
Juan Manuel Fangio: 1951, 1954-57 (5 times, tied with Hamilton for 2nd most all time, most successful driver from the Western Hemisphere)
Emerson Fittipaldi: 1972, 1974 (2 times, won McLaren's first ever World Championship)
Jochen Rindt: 1970 (1 time, posthumously awarded title)
Jackie Stewart: 1969, 1971, 1973 (3 times)
The final quote at the bottom is said by Sky Sports F1 Broadcaster David Croft, who always says "It's lights out and away we go!" at the start of each F1 Grand Prix. I also made the background black to highlight the interior of the trophy more.
 |
| reference image of the trophy |
It wasn't as simple as it seemed. Firstly, just drawing the shape with a computer mouse was quite cumbersome, but I managed to get it nicely done. From there, I converted the line shape to lettering, and for the lettering, I decided to use each of the countries/cities of the 21 race tracks on the 2019 F1 Calendar.
From there, I needed to decorate the interior. I created goldish-yellow lines and then tried to fit the text onto them with the line to text tool. However, my text would be positioned awkwardly, and wouldn't fit the way I wanted it too. However, I realized I could simply rotate the blocks of text to approximately cover where the interior lines would be, so I did that, painstakingly for each line I drew on my trophy. The text on each line was taken up by a former F1 World Champion, with more recent ones up high, and older legends lower.
Here is a list of each champion on the list, and in what year they won the title:
Lewis Hamilton: 2008, 2014, 2015, 2017, 2018 (5 times, most successful British driver ever)
Nico Rosberg: 2016 (1 time, son of former champion Keke Rosberg)
Sebastian Vettel: 2010-13 (4 times, recent winning catchphrase: "Grazie Raggazi, Forza Ferrari!")
Jenson Button: 2009 (1 time)
Kimi Raikonnen: 2007 (1 time, known as the "iceman")
Fernando Alonso: 2005-06 (2 times, has also won Le Mans twice)
Michael Schumacher: 1994-95, 2000-04 (7 times, most of any driver)
Mika Hakkinen: 1998-99 (2 times, nicknamed "The Flying Finn")
Damon Hill: 1996 (1 time, son of former champion Graham Hill)
Ayrton Senna: 1988, 1990-91 (3 times, widely regarded as the greatest driver of all time)
Alain Prost: 1985-86, 1989, 1993 (4 times, nicknamed "The Professor", had a massive rivalry with Senna)
Niki Lauda: 1975, 1977, 1984 (3 times, suffered severe burns to his face and lungs from a crash in the 1976 German Grand Prix, and despite almost dying from the wounds, recovered and returned to racing just one month later)
James Hunt: 1976 (1 time, famous rival of Niki Lauda)
Juan Manuel Fangio: 1951, 1954-57 (5 times, tied with Hamilton for 2nd most all time, most successful driver from the Western Hemisphere)
Emerson Fittipaldi: 1972, 1974 (2 times, won McLaren's first ever World Championship)
Jochen Rindt: 1970 (1 time, posthumously awarded title)
Jackie Stewart: 1969, 1971, 1973 (3 times)
The final quote at the bottom is said by Sky Sports F1 Broadcaster David Croft, who always says "It's lights out and away we go!" at the start of each F1 Grand Prix. I also made the background black to highlight the interior of the trophy more.
Tuesday, September 17, 2019
Did we forget the ball?
I love soccer. I love to play it, I love to watch it, and recently, it has been the sport I've been watching the most. The sport of soccer itself inspired this image, which was created on Dreamweaver using HTML5 Canvas.
The theme of soccer is shown in multiple places, in the soccer ball itself (whose design is inspired by last years Champions League official match-ball), and a goalpost. I also added some aesthetic design in the background and rest of the image. The viewer should notice the sun in the top left corner, as well as a mountain in the middle of the left side (on the edge of the grass). Normally, a mountain would be larger, but it is smaller in this image, since it is a good distance away from the field. Notice the light gradient on the grass, which not only adds texture to the grass, but adds a small shadow effect for the ball.
In my work, creating lines was very important. I made a lot of shapes in this drawing, five stars, a ball, two mountain sides, a goal post, and even the sun. However, making lines that were exact was a challenge and very important to the piece. I was able to do so perfectly with the mountain and goalpost, while it was harder to do so on the ball. I couldn't shorten the lines in a few spots, where it lightly protrudes from the ball, without compromising the star's shape. Despite this, I feel that my lines were made exactly as well as they needed to be, and subtly make this image even better.
P.S. What does the title mean? I figured to make it a funny caption. A group that just played on the field asking themselves if they forgot to bring their ball with them, where the image directly answers their question.
Hours taken to create: 3
Lines of code (including spaces): 314
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//Sky
context.rect(0,0, canvas.width, canvas.height);
// inner circle
var circ1X = 10;
var circ1Y = 10;
var circ1Radius = 90;
// outer circle
var circ2X = 10;
var circ2Y = 10;
var circ2Radius = 200;
// create radial gradient
var grd = context.createRadialGradient(circ1X, circ1Y, circ1Radius, circ2X, circ2Y, circ2Radius);
// inner color
grd.addColorStop(0, "#ffff00");
// you can add intermediate colors using N greater than 0 and smaller then 1
var N = 0.5;
grd.addColorStop(N, "#ffffcc");
// outer color
grd.addColorStop(1, "#b3d1ff");
context.fillStyle = grd;
context.fill();
//Grass
var x=0;
var y=390;
var width = 800
var height= 210;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = '#00FF00';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "#00FF00");
//intermediate color
grd.addColorStop(0.6, "#00AA00");
// ending color
grd.addColorStop(1, "#00FF00");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//Ball
var startAngle = 0 * Math.PI;
var endAngle = 2 * Math.PI;
context.beginPath();
context.arc(450, 320, 120, startAngle, endAngle, true);
context.lineWidth = 15;
context.strokeStyle = 'white';
context.fillStyle = "#0066FF";
context.fill();
context.stroke();
context.beginPath();
context.moveTo(330, 270);
context.lineTo(360, 300);
context.lineTo(360, 270);
context.lineTo(390, 240);
context.lineTo(360, 240);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(390, 240);
context.lineTo(420, 270);
context.lineTo(420, 300);
context.lineTo(450, 270);
context.lineTo(480, 300);
context.lineTo(480, 270);
context.lineTo(510, 240);
context.lineTo(480, 240);
context.lineTo(450, 210);
context.lineTo(420, 240);
context.lineTo(390, 240);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(540, 240);
context.lineTo(510, 240);
context.lineTo(540, 270);
context.lineTo(540, 300);
context.lineTo(570, 270);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(330, 360);
context.lineTo(360, 390);
context.lineTo(360, 420);
context.lineTo(390, 390);
context.lineTo(420, 420);
context.lineTo(420, 390);
context.lineTo(450, 360);
context.lineTo(420, 360);
context.lineTo(390, 330);
context.lineTo(360, 360);
context.lineTo(330, 360);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(450, 360);
context.lineTo(480, 390);
context.lineTo(480, 420);
context.lineTo(510, 390);
context.lineTo(540, 420);
context.lineTo(540, 390);
context.lineTo(570, 360);
context.lineTo(540, 360);
context.lineTo(510, 330);
context.lineTo(480, 360);
context.lineTo(450, 360);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
//Net
context.beginPath();
context.moveTo(660, 285);
context.lineTo(715, 285);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 300);
context.lineTo(735, 300);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 315);
context.lineTo(750, 315);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 330);
context.lineTo(765, 330);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 345);
context.lineTo(770, 345);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 360);
context.lineTo(775, 360);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 375);
context.lineTo(780, 375);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
//LineUpDown
context.beginPath();
context.moveTo(675, 270);
context.lineTo(675, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(690, 275);
context.lineTo(690, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(705, 280);
context.lineTo(705, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(720, 285);
context.lineTo(720, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(735, 295);
context.lineTo(735, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(750, 305);
context.lineTo(750, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(765, 330);
context.lineTo(765, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
//Goal Post
context.beginPath();
context.moveTo(660, 265);
context.lineTo(660, 385);
context.lineTo(780, 385);
context.lineWidth = 10;
context.strokeStyle = 'Silver';
context.stroke();
var startAngle = 0 * Math.PI;
var endAngle = 1.5 * Math.PI;
context.beginPath();
context.arc(660, 390, 120, startAngle, endAngle, true);
context.lineWidth = 10;
context.strokeStyle = 'silver';
context.stroke();
//Landscape Mountain
var x = 0;
var y = 300;
var cpointX1 = 30;
var cpointY1 = 270;
var cpointX2 = 90;
var cpointY2 = 360;
var x1 = 90;
var y1 = 330;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineTo(120, 360);
context.lineTo(150, 385);
context.lineTo(0, 385);
context.lineTo(0, 300);
context.lineWidth = 5;
context.strokeStyle = "#86592d";
context.fillStyle = "#bf8040";
context.fill();
context.lineCap = 'round'
context.stroke();
var x = 0;
var y = 360;
var cpointX = 30;
var cpointY = 330;
var x1 = 60;
var y1 = 360;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineTo(80, 385);
context.lineWidth = 5;
context.strokeStyle = "#604020";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
The theme of soccer is shown in multiple places, in the soccer ball itself (whose design is inspired by last years Champions League official match-ball), and a goalpost. I also added some aesthetic design in the background and rest of the image. The viewer should notice the sun in the top left corner, as well as a mountain in the middle of the left side (on the edge of the grass). Normally, a mountain would be larger, but it is smaller in this image, since it is a good distance away from the field. Notice the light gradient on the grass, which not only adds texture to the grass, but adds a small shadow effect for the ball.
In my work, creating lines was very important. I made a lot of shapes in this drawing, five stars, a ball, two mountain sides, a goal post, and even the sun. However, making lines that were exact was a challenge and very important to the piece. I was able to do so perfectly with the mountain and goalpost, while it was harder to do so on the ball. I couldn't shorten the lines in a few spots, where it lightly protrudes from the ball, without compromising the star's shape. Despite this, I feel that my lines were made exactly as well as they needed to be, and subtly make this image even better.
P.S. What does the title mean? I figured to make it a funny caption. A group that just played on the field asking themselves if they forgot to bring their ball with them, where the image directly answers their question.
 |
| The Champions League ball that inspired my design |
 |
| My design: |
Hours taken to create: 3
Lines of code (including spaces): 314
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//Sky
context.rect(0,0, canvas.width, canvas.height);
// inner circle
var circ1X = 10;
var circ1Y = 10;
var circ1Radius = 90;
// outer circle
var circ2X = 10;
var circ2Y = 10;
var circ2Radius = 200;
// create radial gradient
var grd = context.createRadialGradient(circ1X, circ1Y, circ1Radius, circ2X, circ2Y, circ2Radius);
// inner color
grd.addColorStop(0, "#ffff00");
// you can add intermediate colors using N greater than 0 and smaller then 1
var N = 0.5;
grd.addColorStop(N, "#ffffcc");
// outer color
grd.addColorStop(1, "#b3d1ff");
context.fillStyle = grd;
context.fill();
//Grass
var x=0;
var y=390;
var width = 800
var height= 210;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 2;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = '#00FF00';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "#00FF00");
//intermediate color
grd.addColorStop(0.6, "#00AA00");
// ending color
grd.addColorStop(1, "#00FF00");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//Ball
var startAngle = 0 * Math.PI;
var endAngle = 2 * Math.PI;
context.beginPath();
context.arc(450, 320, 120, startAngle, endAngle, true);
context.lineWidth = 15;
context.strokeStyle = 'white';
context.fillStyle = "#0066FF";
context.fill();
context.stroke();
context.beginPath();
context.moveTo(330, 270);
context.lineTo(360, 300);
context.lineTo(360, 270);
context.lineTo(390, 240);
context.lineTo(360, 240);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(390, 240);
context.lineTo(420, 270);
context.lineTo(420, 300);
context.lineTo(450, 270);
context.lineTo(480, 300);
context.lineTo(480, 270);
context.lineTo(510, 240);
context.lineTo(480, 240);
context.lineTo(450, 210);
context.lineTo(420, 240);
context.lineTo(390, 240);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(540, 240);
context.lineTo(510, 240);
context.lineTo(540, 270);
context.lineTo(540, 300);
context.lineTo(570, 270);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(330, 360);
context.lineTo(360, 390);
context.lineTo(360, 420);
context.lineTo(390, 390);
context.lineTo(420, 420);
context.lineTo(420, 390);
context.lineTo(450, 360);
context.lineTo(420, 360);
context.lineTo(390, 330);
context.lineTo(360, 360);
context.lineTo(330, 360);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(450, 360);
context.lineTo(480, 390);
context.lineTo(480, 420);
context.lineTo(510, 390);
context.lineTo(540, 420);
context.lineTo(540, 390);
context.lineTo(570, 360);
context.lineTo(540, 360);
context.lineTo(510, 330);
context.lineTo(480, 360);
context.lineTo(450, 360);
context.lineWidth = 5;
context.fillStyle = 'white';
context.fill();
context.strokeStyle = 'white';
context.stroke();
//Net
context.beginPath();
context.moveTo(660, 285);
context.lineTo(715, 285);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 300);
context.lineTo(735, 300);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 315);
context.lineTo(750, 315);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 330);
context.lineTo(765, 330);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 345);
context.lineTo(770, 345);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 360);
context.lineTo(775, 360);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(660, 375);
context.lineTo(780, 375);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
//LineUpDown
context.beginPath();
context.moveTo(675, 270);
context.lineTo(675, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(690, 275);
context.lineTo(690, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(705, 280);
context.lineTo(705, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(720, 285);
context.lineTo(720, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(735, 295);
context.lineTo(735, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(750, 305);
context.lineTo(750, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
context.beginPath();
context.moveTo(765, 330);
context.lineTo(765, 390);
context.lineWidth = 4;
context.strokeStyle = 'white';
context.stroke();
//Goal Post
context.beginPath();
context.moveTo(660, 265);
context.lineTo(660, 385);
context.lineTo(780, 385);
context.lineWidth = 10;
context.strokeStyle = 'Silver';
context.stroke();
var startAngle = 0 * Math.PI;
var endAngle = 1.5 * Math.PI;
context.beginPath();
context.arc(660, 390, 120, startAngle, endAngle, true);
context.lineWidth = 10;
context.strokeStyle = 'silver';
context.stroke();
//Landscape Mountain
var x = 0;
var y = 300;
var cpointX1 = 30;
var cpointY1 = 270;
var cpointX2 = 90;
var cpointY2 = 360;
var x1 = 90;
var y1 = 330;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineTo(120, 360);
context.lineTo(150, 385);
context.lineTo(0, 385);
context.lineTo(0, 300);
context.lineWidth = 5;
context.strokeStyle = "#86592d";
context.fillStyle = "#bf8040";
context.fill();
context.lineCap = 'round'
context.stroke();
var x = 0;
var y = 360;
var cpointX = 30;
var cpointY = 330;
var x1 = 60;
var y1 = 360;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineTo(80, 385);
context.lineWidth = 5;
context.strokeStyle = "#604020";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Subscribe to:
Posts (Atom)